「ブログのトップ画像が初期設定のまま。オリジナルのものに変えたい!」
と悩んでいませんか?
他のサイトと差をつけるために自分の個性をブログに出したいですよね。
読者の目に触れやすいヘッダー部分。ここを独自のものにすれば、初心者感が抜けるしブログにオリジナリティがでて愛着がわきます。
実は自分でもおしゃれなヘッダーが作れるんです。
必要なのは、『Canva(キャンバ)』というデザインツール。
無料でおしゃれな画像が使えて、誰でも簡単にヘッダーロゴが作れます。
そこでこの記事では、WordPressテーマ「cocoon」のヘッダーロゴの作り方から設定方法までを解説します。
この記事を読めば、読者が目にするヘッダー部分に自分の個性が出せて、他のサイトと差がつきますよ。
 りほこ
りほこヘッダー作りが初めての私でも30分あれば作成〜設定ができたよ。
Canvaは好きな画像やイラストなどを無料で使えるデザインツールです。
ブログのヘッダーロゴやアイキャッチ画像、Instagram投稿などを作成できます。
ヘッダーのbefore•after


ヘッダーをオリジナルのものに変更すると印象がガラッと変わります。



初期設定よりも可愛くておしゃれになったよ。
当ブログのテーマカラーは「ピンク」
それに合わせるとサイト全体の統一感が出ておしゃれになります。
*2024年4月にテーマをcocoon→swellへ変更したため、記事内画像とトップ画像が異なります。
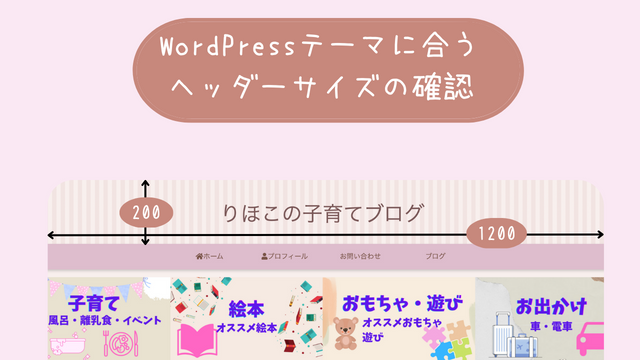
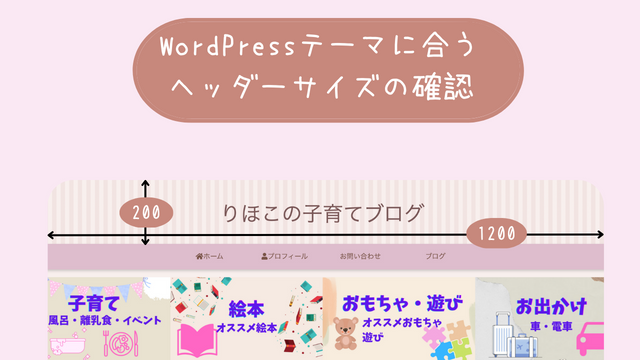
作成前にヘッダーサイズを確認する


ヘッダーを作り始める前にブログに合うサイズを確認します。
| cocoonヘッダーロゴサイズ | cocoonヘッダーサイズ |
|---|---|
| 750px✖︎200px | 1200px✖︎200px |
cocoonのヘッダーロゴサイズ『750px✖️200px』は、ブログデザインによっては浮いてしまいます。





なんか変だよね。
そこで、ヘッダーサイズの『1200px✖️200px』で背景を作ることにしました。


背景をブログの幅1200pxにあわせると統一感がでてよくなります。
ちなみに、デザインツール『Canva』の有料版なら背景透過という加工が使えるため、ヘッダーロゴサイズで作っても違和感はありません。
ブログのヘッダーロゴを作る


ブログテーマ「cocoon」のヘッダーロゴを実際に作ってみましょう。
Canvaにあるテンプレートを使えば、誰でも簡単に作れますよ。
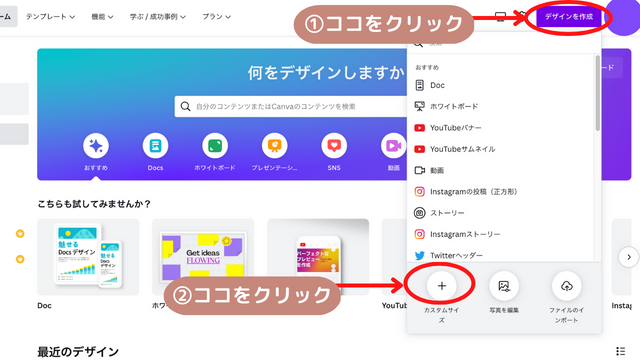
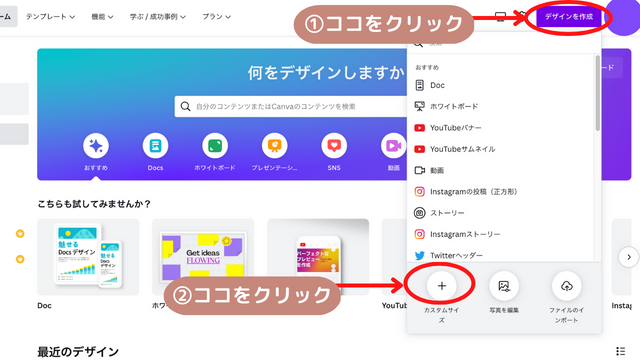
1.デザインを作成する
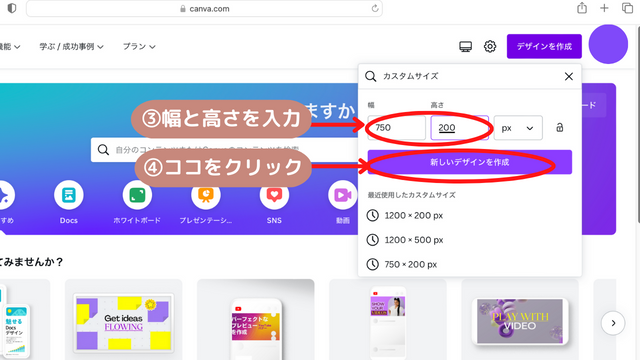
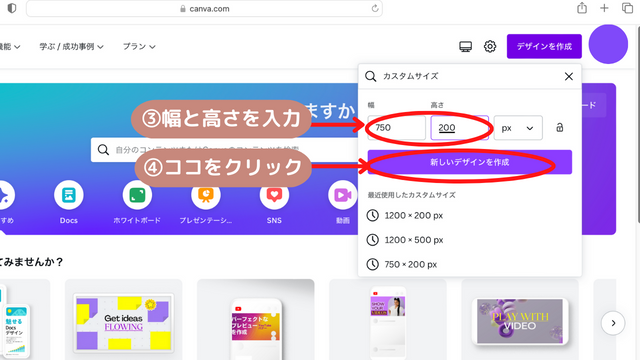
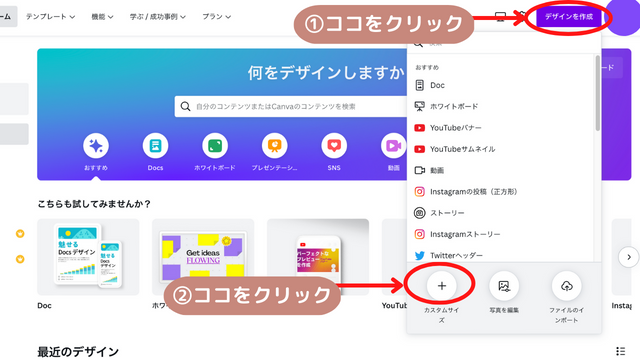
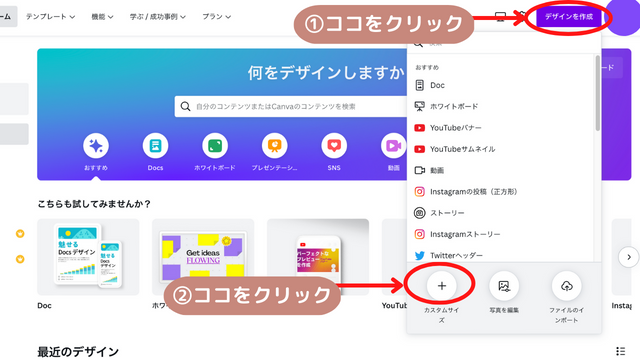
Canva公式サイトのトップ画面にある「デザインを作成」→「カスタムサイズ」の順にクリックします。


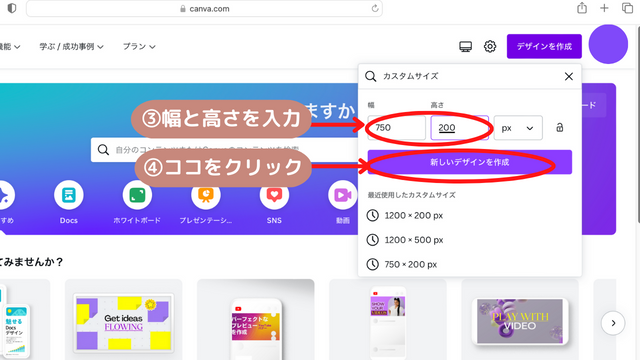
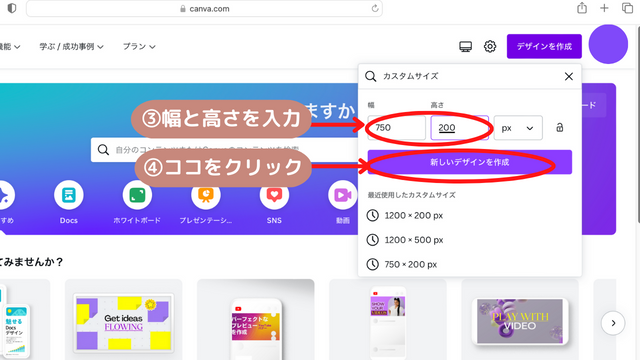
幅・高さに作りたいヘッダーサイズを入力。そして「新しいデザインを作成」をクリックです。


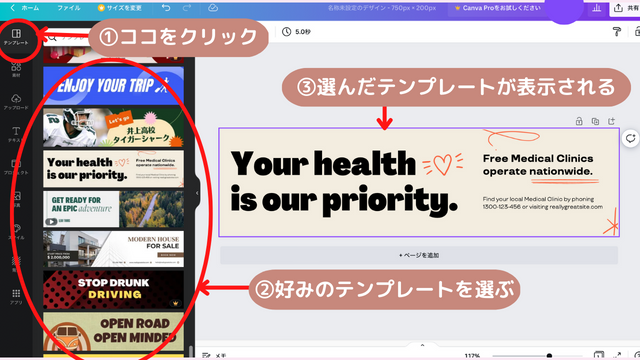
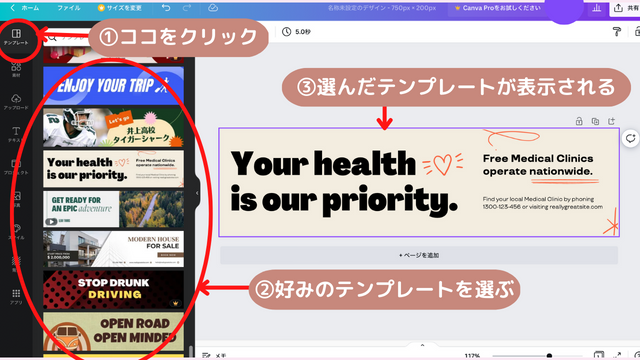
2.テンプレートを選ぶ
画面左側にあるテンプレートの中から自分好みのものを選びます。


テンプレートは豊富なので、自分のブログにあったものを選んでみましょう。
3.文字や色・画像を変更する
お気に入りのテンプレートが見つかったら、文字や色などを変えていきます。
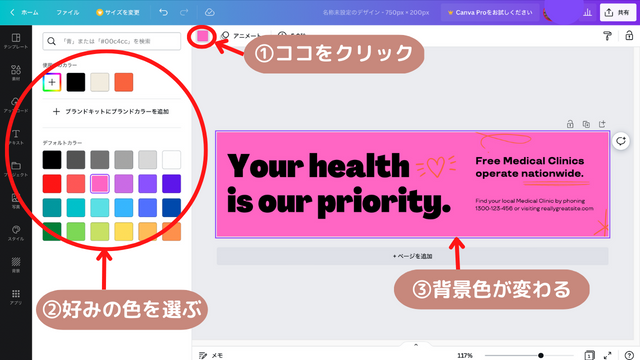
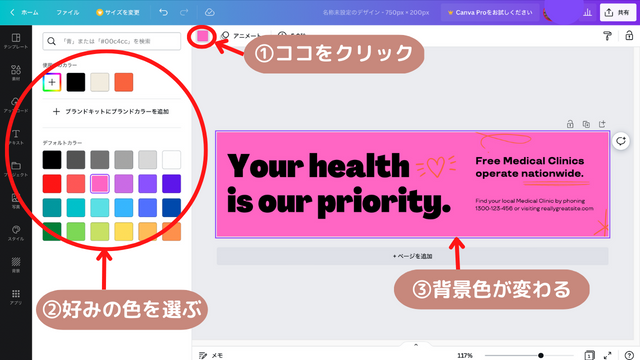
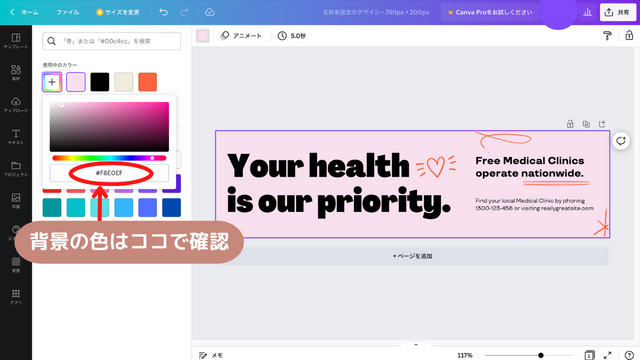
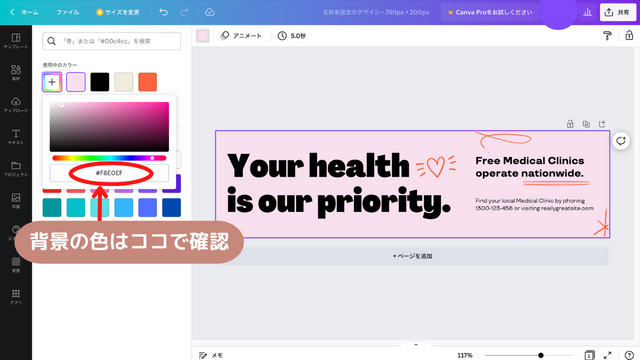
背景色を変える
ブログのテーマカラーに合わせて色を変えます。
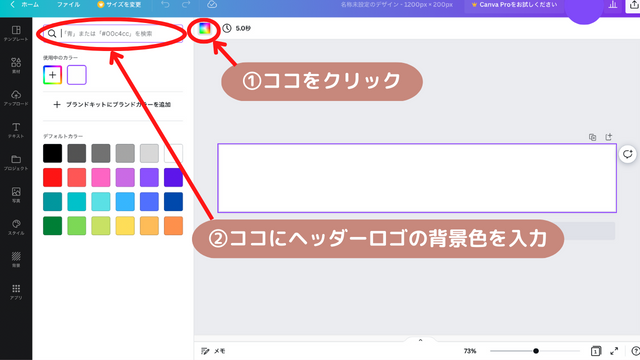
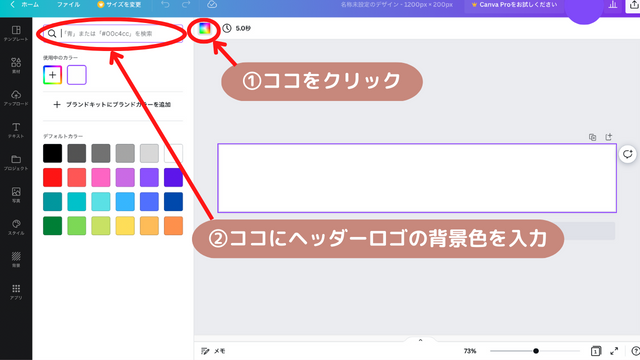
「背景色」をクリックすると、左側に色が出てくるので、テーマカラーに合った色を探します。


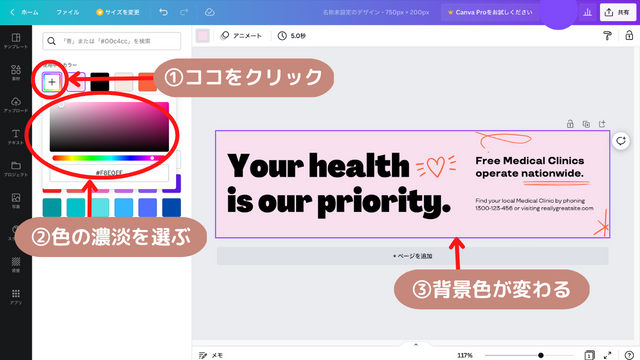
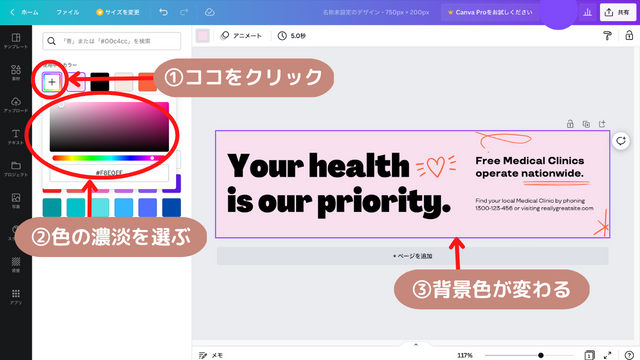
出ている色で気に入った色がなければ、「+」をクリックし好きな色を選びます。


使いたい色が決まっているときは、🔍の部分に色を入力します。


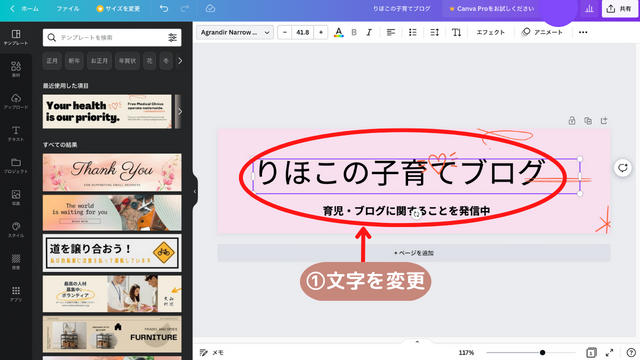
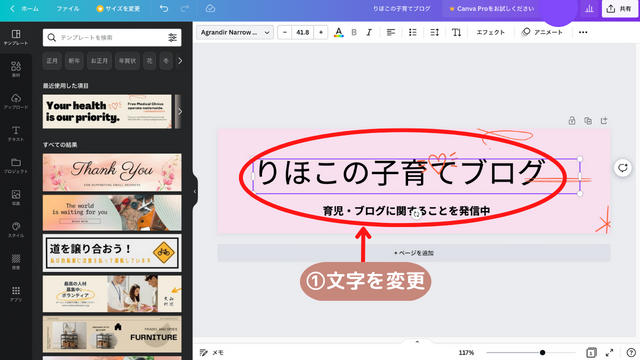
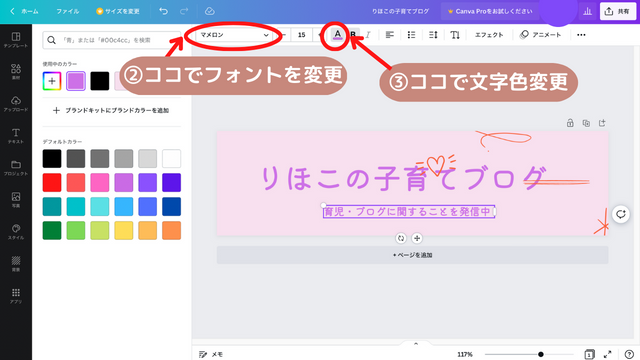
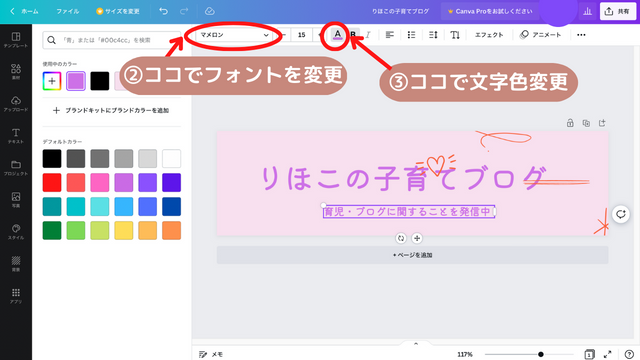
文字を変える
文字を変えるときは、文字の部分をクリックして編集します。すでにある文字を消して、入れたい文字を入力。


ブログのタイトルを入力します。他にもブログ内容やキャッチコピーなどを入力してもOK。
文字の大きさやフォント・色も変えられます。


ブログのイメージにあうフォント・文字色にしていきます。
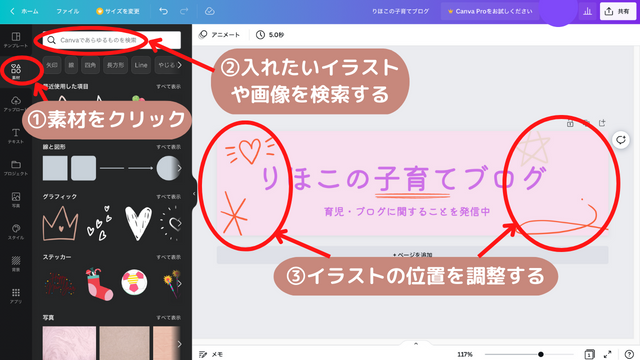
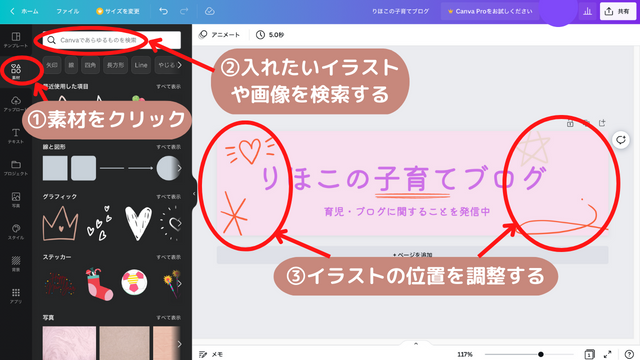
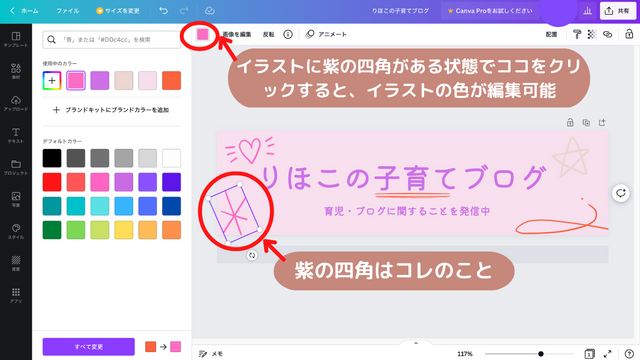
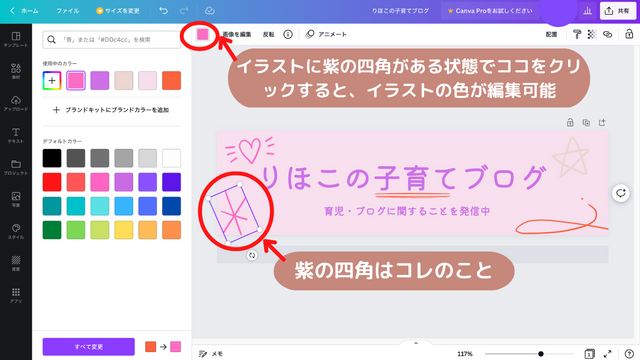
画像を変える
いらない画像やイラストは削除します。
左側の「素材」をクリック。検索のところに自分が使いたい画像・イラスト名を入力し気に入ったものをクリックで挿入します。イラストの色の変更も可能です。




最後に文字とのバランスを見ながら、イラストの位置を調整します。
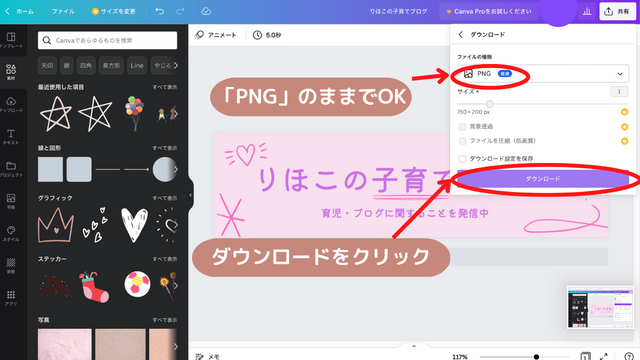
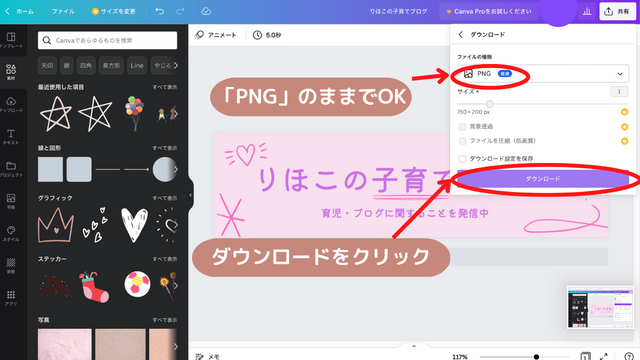
4.ダンロードする
ヘッダーが完成したら、右上の「共有」→「ダウンロード」をクリック。


また、ダウンロードをクリックします。(ファイルの種類はPNGで大丈夫です)


ヘッダーロゴの作成は終わりです。
ヘッダー背景を作る


ヘッダーロゴサイズでは見栄えが悪くなってしまうため、ヘッダーサイズ(1200✖︎200)で背景を作ります。
1.デザインを作成する
Canvaトップ画面の「デザインを作成」をクリックして、カスタムサイズをクリック。


ヘッダーサイズの「1200✖︎200」を入力し、「新しいデザインを作成」をクリックです。


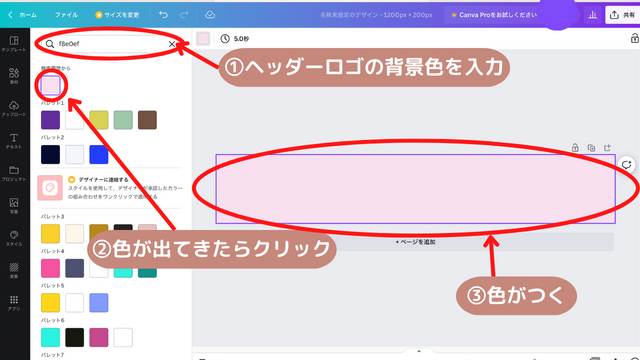
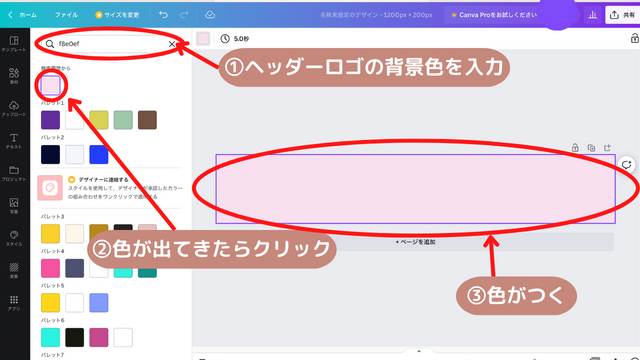
2.ヘッダーの背景色をつける
ヘッダーロゴの背景色と同じ色を選びます。




文字は入力しません。
3.ダウンロードする
完成したら、右上の「共有」をクリックし、ダウンロードをクリック。


ダウンロードをクリックします。(ファイルの種類はPNGで大丈夫です)


作成したヘッダーロゴを設定する


ヘッダーロゴをcocoonの管理画面で設定します。
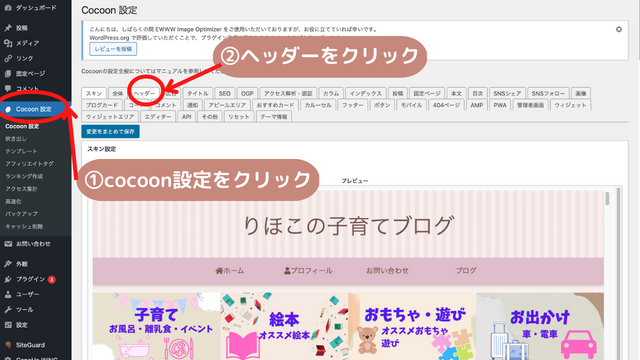
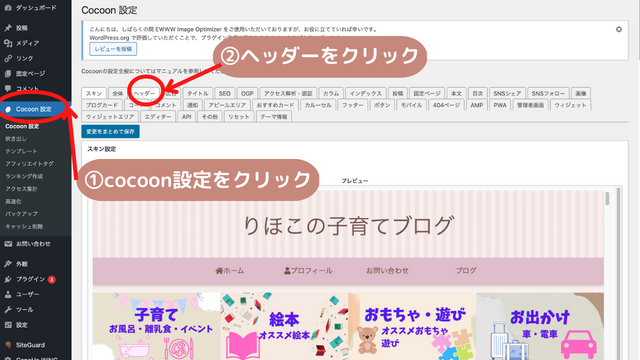
1.cocoon設定からヘッダーを選ぶ
WordPressの管理画面の左側にある「cocoon設定」をクリック。その中の、ヘッダータグを選びます。


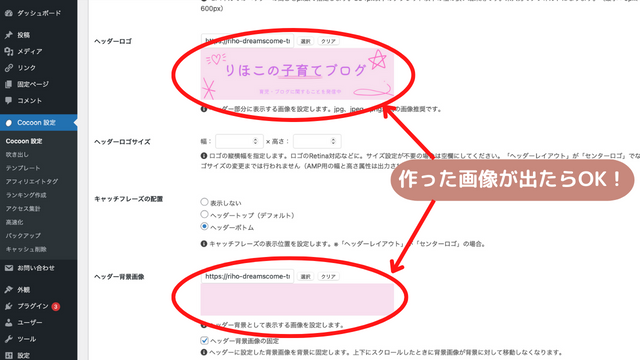
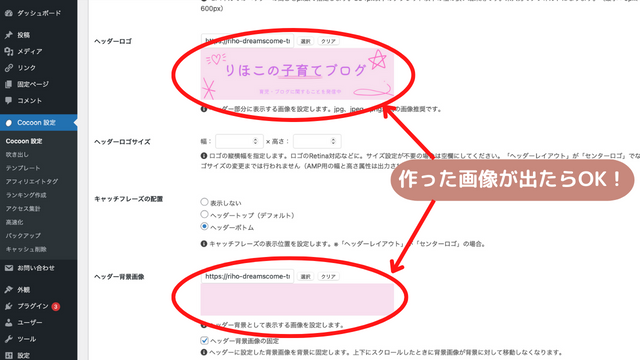
2.ヘッダーロゴを設定する
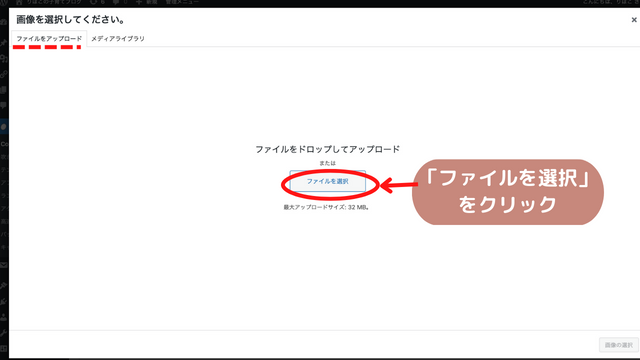
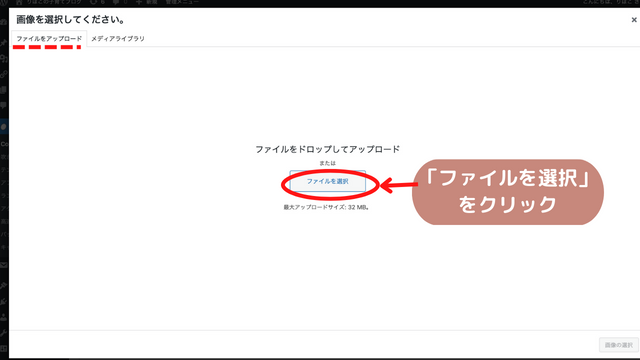
ヘッダーロゴの選択をクリックします。


「ファイルを選択」をクリックし、保存した画像を選びます。


ヘッダー背景画像
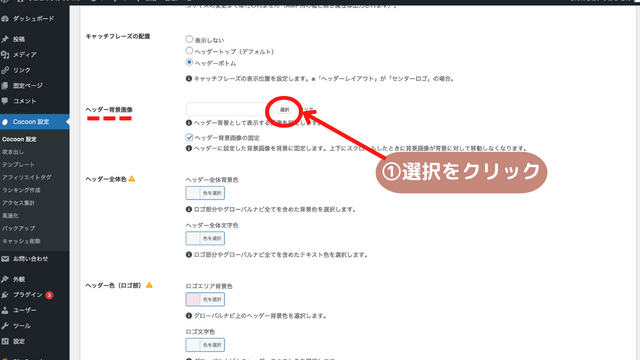
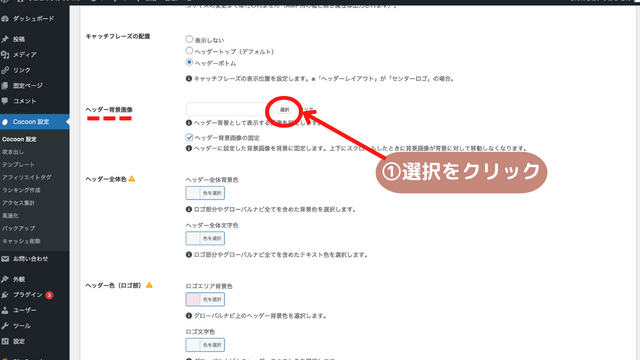
ヘッダー背景画像の選択をクリックします。


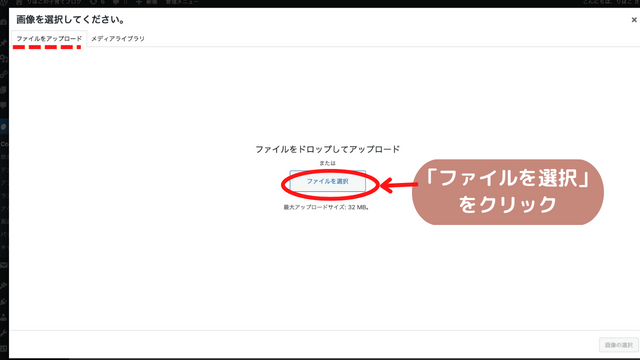
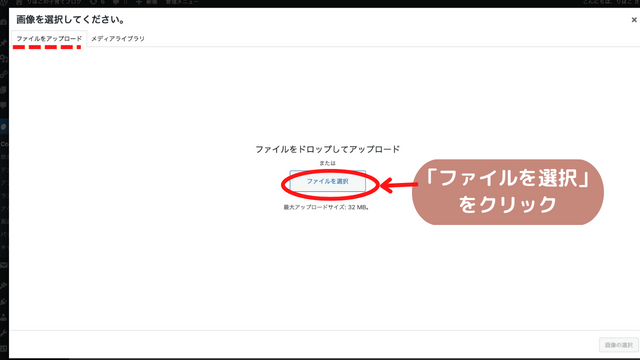
「ファイルを選択」をクリックし、保存した画像を選びます。




1番下にある「まとめて保存」をクリックしたら終了。


必ず、ブログのトップ画面を見て全体のバランスを確認してください。
まとめ:オリジナルヘッダーで他と差をつけよう
WordPressテーマ「cocoon」のヘッダーを簡単に作る方法を解説しました。
無料デザインツールCanvaを使って簡単におしゃれなヘッダーロゴが作れます。
手順はたったの3つ。
- ヘッダーサイズを確認
- ヘッダーロゴ・背景を作成
- cocoon管理画面で設定
オリジナルのヘッダーを作成から設定まで30分でできます。
おしゃれなヘッダーで他のブログと差をつけましょう。
以上、【cocoon】ヘッダーをカスタマイズ!Canvaでおしゃれに作る方法でした。
ブログに必要なもの:初心者でもできる!ブログ運営に必要なもの7つを紹介
主婦がブログを始めた理由:主婦の私がブログを始めた3つのきっかけ











コメント